This site.
Speed for me; speed for thee.
This site may seem plain, and it is, but for good reason. Many developers find themselves building the most interactive, feature-rich, beautiful sites, but I had more utilitarian goals. Above all else, I wanted to build a website that was convenient to update and quick to open. This meant that every feature I implemented needed to statically render, but needed to do so automatically in a dev-ops stack.
With those two goals in mind, I settled on five specific features that I couldn’t live without, three of which you might recognize from my tag line.
- grammatically correct prose
- beautiful code
- interactive components
- formatted mathematics
- hand drawn diagrams
I used Svelte to build the site, as I’ve found that the Svelte community prioritizes responsiveness more than others. Svelte is a functional reactive framework, similar to React, but it prerenders component code to minimize the package size. This gimmick alone only saves about 38 kilobytes, but it attracts open source contributers who believe in the merits of a blisteringly fast site, which bleeds into the tool kit surrounding Svelte.
On top of Svelte I’m using MDsveX for most of my content, including this article you’re reading. It allows me to include Svelte components in markdown, so that I can avoid using html tags for headers, paragraphs, and lists—a rather cumbersome process. This framework also allows for remark and retype plugins, which is how I implemented equation rendering.
Grammatically correct prose.
No automated checker will ever be able to perfectly detect every error, or at least, not until the AI can converse with the author to determine intent, but you can eliminate many of the most common mistakes with freely available, open-source tools. I’ve settled on using Vim’s build in spell checker to correct spelling errors and proselint to correct grammatical errors, though you can find my notes on other tools here.
To automate the process, I built proselint into my local git-hooks as a pre-commit step using the pre-commit framework. Vim’s spell checker runs in real time as a type, which is excellent for spelling mistakes, but I find too disruptive when dealing with minor grammatical suggestions.
Beautiful code.
Code is my craft, so naturally I’ll want to include code in my writing. Luckily this is no magic trick.
This site uses MDsveX’s built in Prism.js highlighter to highlight block level and in-line code.
The theme is Gruvbox, the same theme I use in Vim. It uses earthy colors which are pleasant but not muted.
function sideEffect(input) {
// never do this
input.push('new item')
return input.sort()
}Interactive components.
MDsveX makes it easy to include Svelte in markdown, and it is of course why I’m using it over a simpler and more stable remark build pattern. I find that explaining some concepts, especially those relating to web development, is much easier to do if you can just build a simple interactive widget.
Buzz
Formatted mathematics.
I studied mathematics at the University of Minnesota, and there are many concepts I couldn’t elegantly capture without the use of equations. The industry standard for mathematical writing is unarguably LaTeX, and the most popular library to render LaTeX equations on the web is MathJax, but MathJax is difficult to server-render. For this, I picked up the KaTeX library, which has server side rendering built right in. I integrated it into my build using the rehype-katex plugin, which is compatible with MDsveX.
MDsveX isn’t compatible with KaTeX out of the box yet, so if you would like to implement server-rendered equations in your own MDsveX setup, you should read through this issue on Github. Compatibility between MDsveX and KaTeX is spotty at the moment, but the MDsveX maintainer did stop and build a workaround, which is more than I expect from any open-source project and is enough to bolster my faith in the stability of the project.
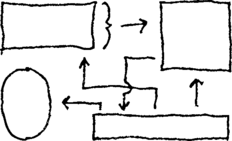
Hand drawn diagrams
And now my magnum opus—hand drawn diagrams seamlessly integrated into the content.

This wasn’t my highest priority feature, but it held a special importance to me. For starters, it’s really neat, but it’s also distinct enough to serve as a signature feature of my writing. More than that, it is the highest efficiency way I can think of to augment technical writing. We put a writing board in almost every classroom around the world, and yet we attempt to explain concepts without the ability to diagram. Preposterous. Granted, Textbooks and research papers will include vector graphics, but these must either be programmed through esoteric languages or designed in inconvenient editors. I can draw a picture as fast as I can type, and with the right build tools, I can include them just as easily as any other picture.
I use a reMarkable to draw the diagrams, which I check into git as a pdf. My CodePipeline build then uses ImageMagick to convert the PDFs to PNGs so that MDsveX can include them in the page. Before they can be included, however, they have to be trimmed, resized, and have their backgrounds replaced with a transparent backdrop. On the tablet, the pages have a bunch of dots in a grid pattern that help me to draw straight lines. The dots are grey though, and so ImageMagick is able to replace them with transparency along with the background by applying some fuzz-factor. The whole script looks like this.
convert -density 500 $f -quality 100
-fuzz 90% -transparent white -fuzz 0% -trim -resize 24%
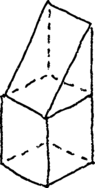
./static/$filename/$filename-%04d.pngWhich allows me to create images like this in under a minute.

If you’ve ever worked with TikZ before, you’ll appreciate how hard that can be to create if not hand drawn. I’ll have to go into the full details of how I managed to hack the reMarkable into providing the clean vector drawings, but I believe that’s enough technical jargon for one day.
